Flutter: MultiThreading, async await
Exploring Threading In Flutter
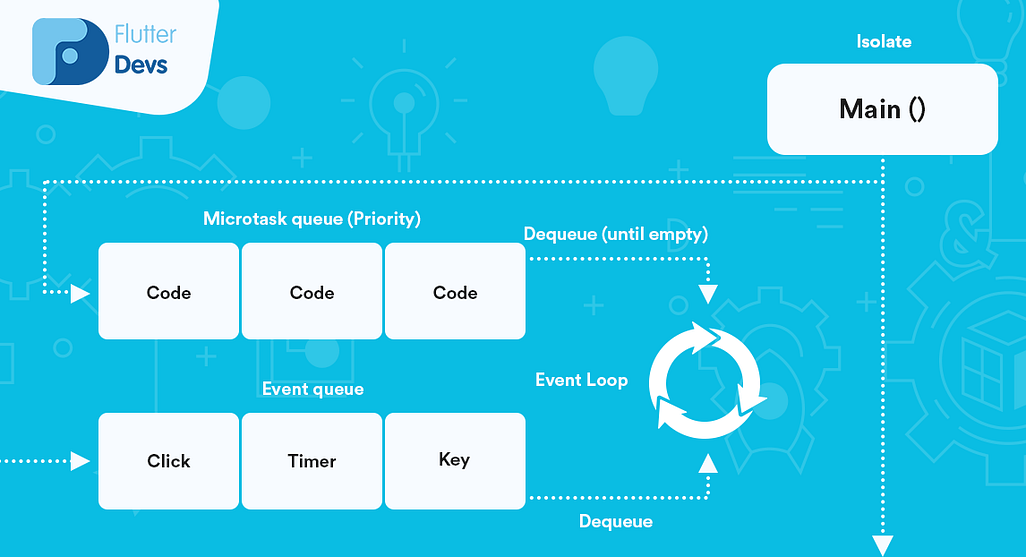
Isolates
At the point when Dart starts, there will be one main Isolate(Thread). It is the original main executing thread of the application, alluded to as the UI Thread. Isolates are:
- Dart’s version of Threads.
- Isolate memory isn’t shared with each other.
- Utilizations Ports and Messages to convey between them.
- May utilize another processor core if accessible.
- Runs code in parallel.
Future with Async & Await
An async and await keywords you may use in Dart, towards a Future. When running async code:
- It runs in the equivalent
Isolate(Thread) that began it. - Runs simultaneously (not parallel) at the same time as other code, in the equivalent
Isolate(Thread).
It is significant, in that it does not block other code from running in a similar thread. Particularly substantial when you are in the main UI Thread. It will generally help keep your UI smooth while dealing with many events occurring in your code.
Future
A Future
represents a task on the way to finish or fail sometime within the
future, and you’ll notice when. In this easy example, we have a Future,
that returns a value. It does so instantly (this is only an example). At
the point When you call myFunction(), it provides it to the Event
queue to finished. It will proceed with all the synchronous code in the
main() function first someOtherFunction(), then start to process each
asynchronous call from the Event queue.
Async & Await
This simple code will now stop the synchronous execution, while it waits for a result from an asynchronous task.
void mainTest() async {
debugPrint(await myFunction()); // Waits for completion
debugPrint(await myFunction()); // Waits for completion
someOtherFunction(); // Runs this code
}


Comments
Post a Comment