Flutter: Statefull vs Stateless widget
What is the difference between Stateful and Stateless Widget.
In Flutter all the UI components are known as widgets. The widget which contains the code for a single screen of the app can be just of two types —
- Stateful
- Stateless
Stateless
Stateless widgets do not require mutable state, i.e., it is immutable.
In simple words, Stateless widgets cannot change their state during the runtime of the app, which means the widgets cannot be redrawn while the app is in action.
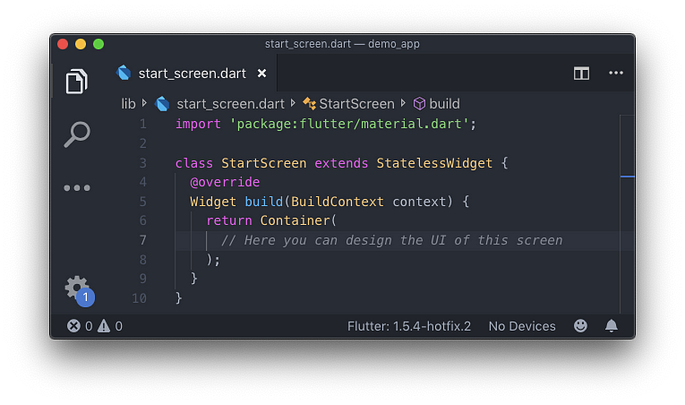
The structure of a Stateless widget looks like this:

So, let’s understand what is there in this small code snippet.
The name of this Stateless Widget is “StartScreen”, inside which we have to override the “build” method. This build method takes in a “BuildContext” as the parameter and returns a widget. That’s why you can see that the return type of the build method is a widget. And this the place where you can design the UI of this screen, which is Stateless.
In Stateless widget, The “build” method can be called only ONCE while the app is in action, which is responsible for drawing the widgets on to the device screen.
If you want to redraw the Stateless Widget, then you will need to create a new instance of the widget.
TIPS: You can quickly build a Stateless Widget in VS Code or Android Studio by using the shortcut “stl”.
Some examples of Stateless widgets are as follows:

Stateful
Stateful widgets have a mutable state, i.e., they are mutable and can be drawn multiple times within its lifetime.
They are the widgets which can change their state multiple times and can be redrawn on to the screen any number of times while the app is in action.
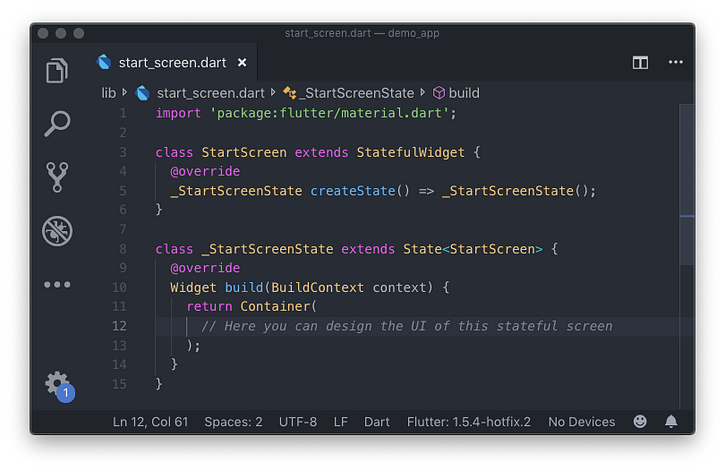
The structure of a Stateful widget looks like this:

The name of the widget is again “StartScreen”, but now it overrides the “createState” method, instead of the “build” method, which returns the instance of the class “_StartScreenState”.
The class “_StartScreenState” extends from State<> which takes “StartScreen” as a template input.
Now, this “_StartScreenState” overrides the “build” method and returns a widget. This is where you can define the UI of the app, which is Stateful. As it is a Stateful widget you can call the build method any number of times, which will redraw the widgets on the screen.
So, how can you call the build method?
It’s really easy, you can use the “setState” method to call the build method, which will, in turn, redraw the widgets. This is the most important method you will need to use with any Stateful widget, to really use the statefulness of the widget.
Some examples of Stateful widgets are as follows:

Conclusion
We have come to the end of this short article. I hope you all have received a basic idea of Stateful and Stateless widgets and how do they differ from each other. These concepts would be more clear if you do some projects on your own and get the feel of how the app handles the state.

Comments
Post a Comment